
簡介
這次來介紹一款讓我一試成主顧的工具 - Stetho
Stetho 是 Facebook 開發的一款調適工具,他最大的特色是可以透過 Chrome DevTools 觀看即時的 App 數據
他主要提供的功能有:
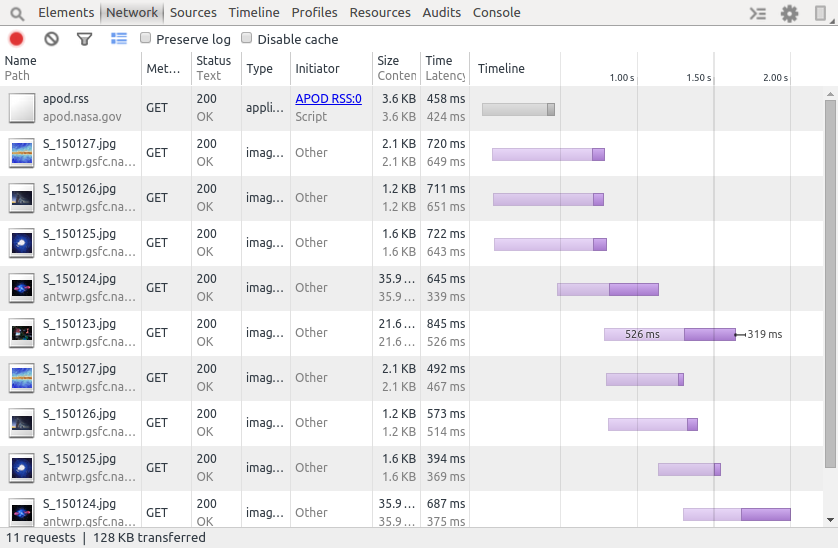
網路封包檢查 (Network Inspection) : 採用 Okhttp3或其他 Network Library 抓取圖片、從後端取得資料或是其他網路的溝通...等等,可以透過此功能來得知是哪個封包花費做多時間,需要對哪些封包做調適才可以提升 App 的體驗。

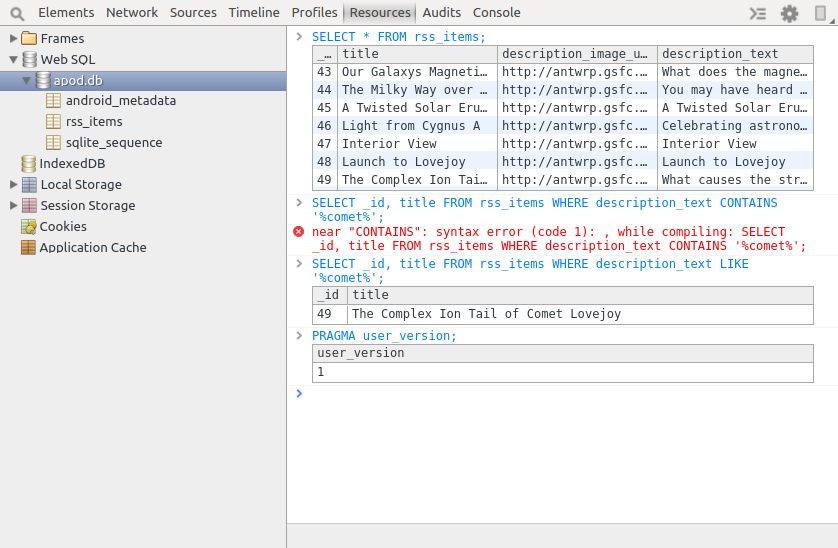
資料庫檢查 (Database Inspection) : 這也是我目前最愛的功能,因為在 Android Studio 3 之前可以透過 Android Device Monitor 匯出 sql 檔,再使用 DB Browser for SQLite 讀取 sql 即可看到資料庫資料與欄位等等資訊,但在 Android Studio 3 之後 Android Device Monitor 被 Google 捨棄,因此目前要取得 sql 檔的方式已經改變,但若採用 Stetho 則可在 Chrome 中直接檢視 Database Schema 、資料與下 sql command,解決了很多環境的麻煩問題,私心推爆。

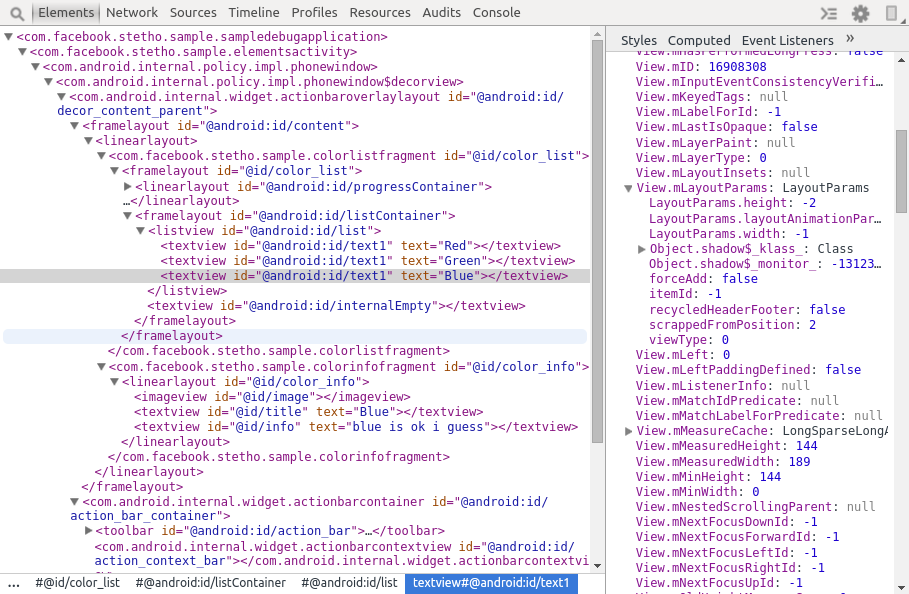
佈局結構檢視 (View Hierarchy) : 可以看到 App 中各層級的分佈,很適合檢查版面問題,而且如果有寫過網頁的經驗,那這個功能會對你來說非常友善,目前支援 API 15 以上的版本。

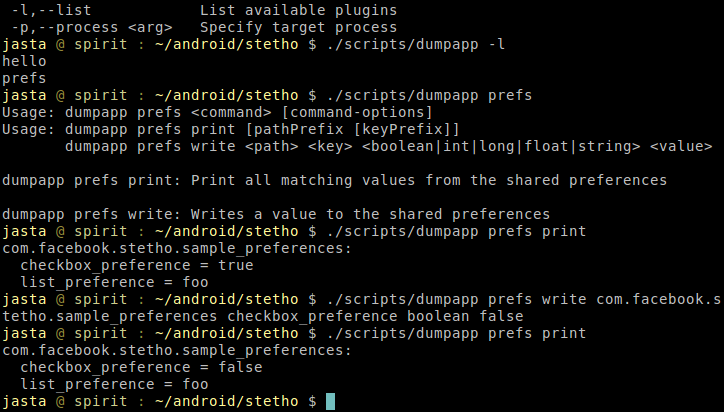
擴展命令行介面 (Dump App) : 這個功能我目前還沒有深入了解過,但看過其他使用者的介紹,可以透過 Command Line 操作 Chrome DevTools 的參數,還可自訂義行為。

Javascript Console : JavaScript Console 允許執行 JavaScript 去調用 App 的內容,因為我對JS不太熟悉,所以這塊功能也還沒有了解過。
使用
Stetho 的使用方法非常簡單,如下步驟所示:
Step 1
在 build.gradle 下的 dependencies 加入 Stetho 1.5.1 (1.5.1 是最新 Release 的版本,你可以依據你的需求做修改)
// Stetho
debugImplementation 'com.facebook.stetho:stetho:1.5.1'
那會採用debugImplemtation的原因是因為我不想在 App Release 的時候把他一起打包進去
Step 2
在 onCreate() 中加入 Stetho 初始化,並且利用 BuildConfig.DEBUG 就可以確保這段 code 在 Release 的時候不會被執行到喔。
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
// Stetho Init
if (BuildConfig.DEBUG) {
Stetho.initializeWithDefaults(this);
}
}
}
Step 3
把 App run 起來,等到完成後打開 Chrome Browser,並在網址列輸入 chrome://inspect,就可以看到此頁面

在此頁面上可以看到目前正在執行的 Emulator ,以及 Emulator 中正在執行的 App
Step 4
點選 Inspect 後就會打開 Stetho 的視窗,可以打開這頁就代表你已經成功引入 Stetho 到 App 中囉~
剩下的就是根據你的需求選擇相對應的功能(撒花~

結論
其實使用下來我目前還是最推 Database Inspection 的功能,因為過去要讓資料庫可視化真的非常麻煩,常常搞到一個頭兩個大,但透過這個功能就可以在 ORM 執行完之後,直接看到目前 Table 和 Column 的狀況,還可以在 Application 執行 sql 後直接透過 Chrome 檢查資料有沒有遺失以及 Table 之間的 Relation 是不是正確,真的是很優秀的功能喔!!



