前言
欸~沒錯今天還是要再來講個測試API的工具。(眾人:阿就測個API你是要用多少工具啦)好啦我的測API工具箱也快被掏空了xD反正工具永遠不嫌多嘛
會知道Swagger是因為之前上課聽助教分享過,但後來在工作上因為現有專案沒有特別做設定,所以我也沒有特別再繼續使用。工具有很多種,沒有最好的只有適合的。之前看到的資料蠻多都是用前端來建立,今天的介紹會站在後端。使用的框架是.net core 6。
Swagger是什麼
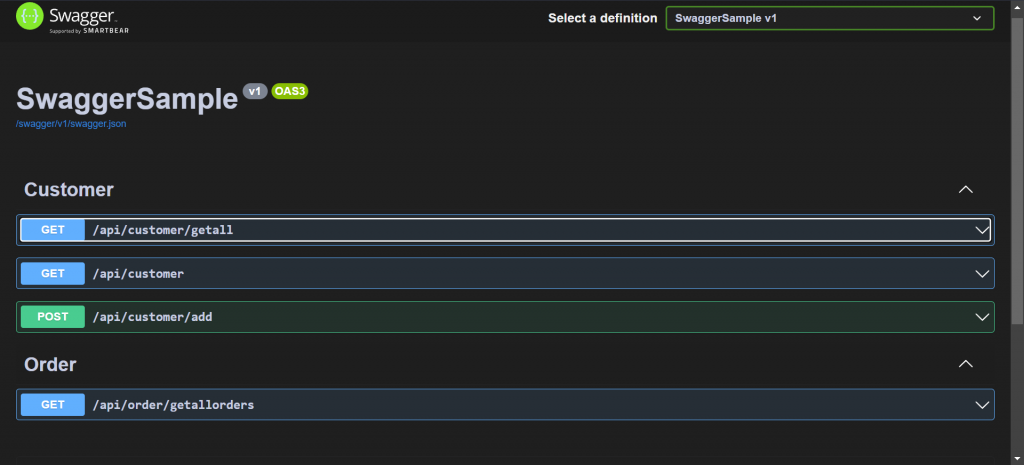
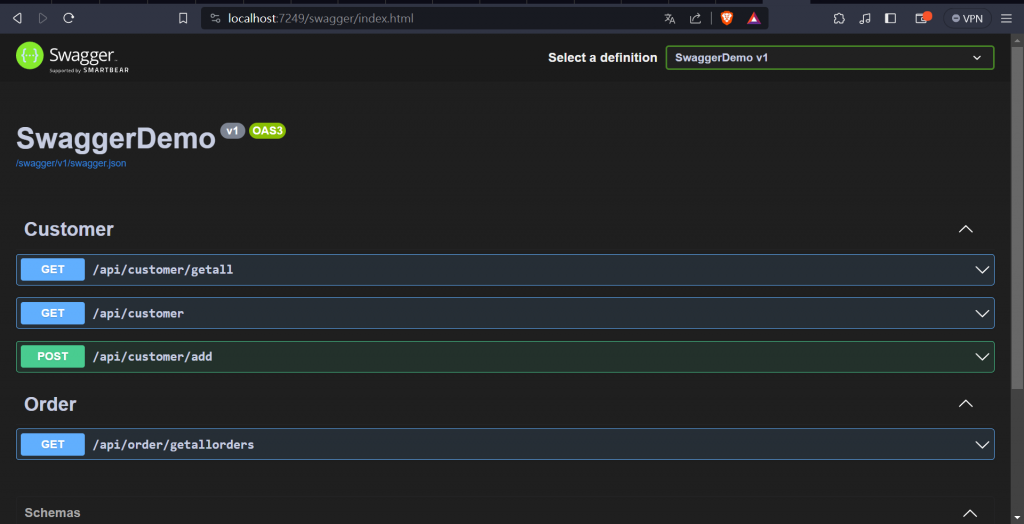
Swagger是一個套件,可以讓API的回傳更視覺化、更好閱讀。以後端來說如果有多個Controller的話,就會有自動幫你分成多個區塊,像是下圖有Customer和Order這兩個Controller。這樣就可以一目了然去找想要找的API了

好處與壞處
好處
- 不用特地再額外花時間寫API文件,只要API建好文件也跟著產好了
- 視覺化、有一些色彩就是好看R
- 前端朋友只要一看就知道要送什麼參數以及要怎麼串接API欄位
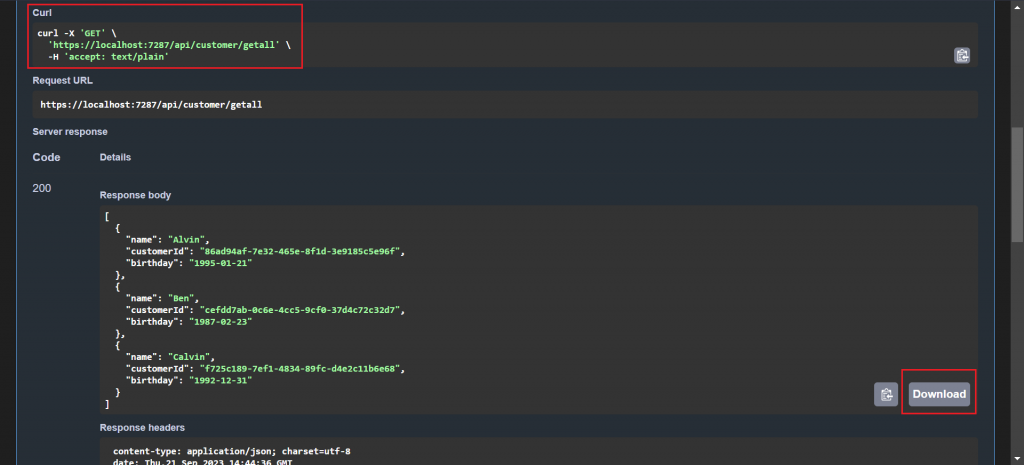
- 如果想要.json檔案或cURL也都會直接幫你產好可以直接複製

壞處
- 如果API太多其實閱讀性不太好,像今天的範例只有兩個controller就還好。如果像是公司專案規模比較大的,一個專案裡面基本上是100支API起跳,那頁面就會有很多資訊
步驟
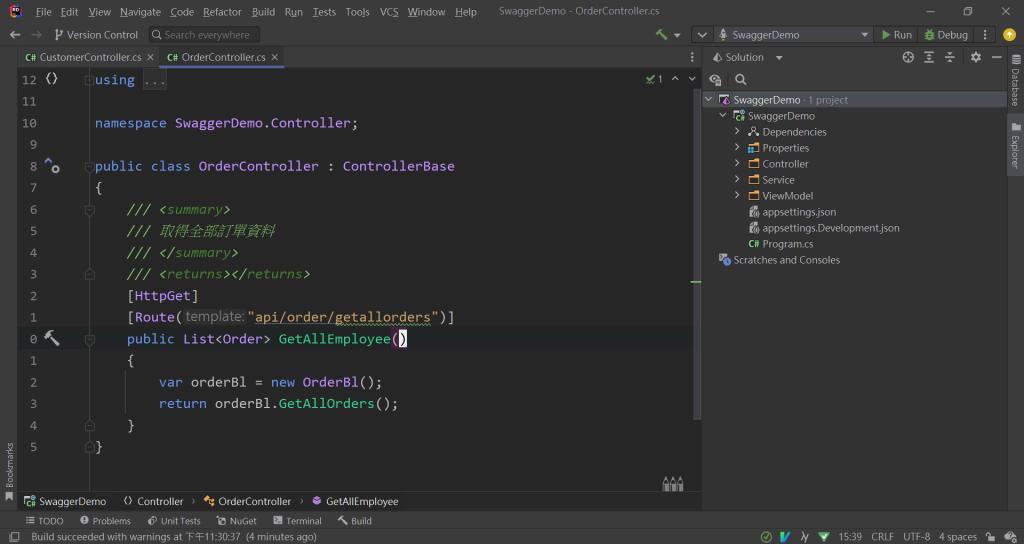
先新增一個web api的專案,專案建立完成後目錄應該會長的像這樣,假設已經先有寫好的API和相關的程式碼

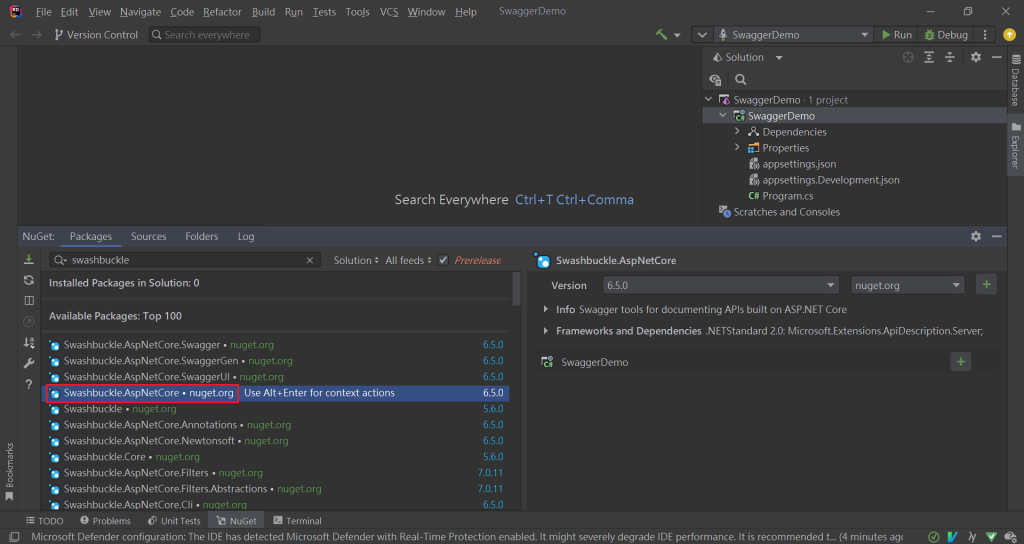
安裝NuGet套件 : swashbuckle.AspNetCore
- 如果你是用Rider,可以對專案按右鍵會有個Manage NuGet Package的選項
- 如果你是用Visual Studio可以在 工具 > NuGet套件管理員 > 管理方案的NuGet套件去搜尋

建立Startup.cs,先把Configure & ConfigureServices建立好
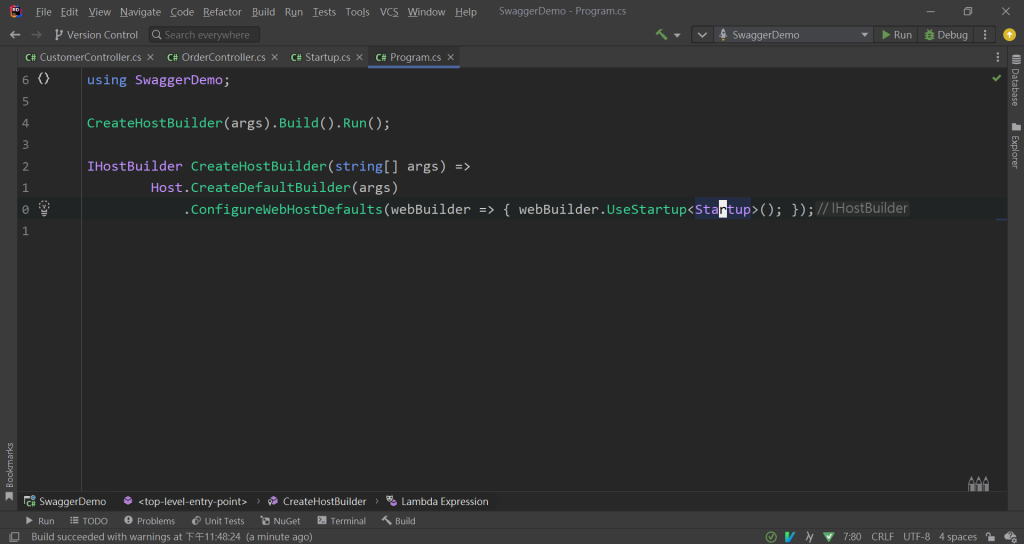
修改Program.cs的程式碼,讓Program.cs去吃到Startup.cs的設定。因為Program.cs是程式碼的進入點,如果沒有做調整執行下去開起來的畫面會是Hello World....這絕對不是我們要的吧xD

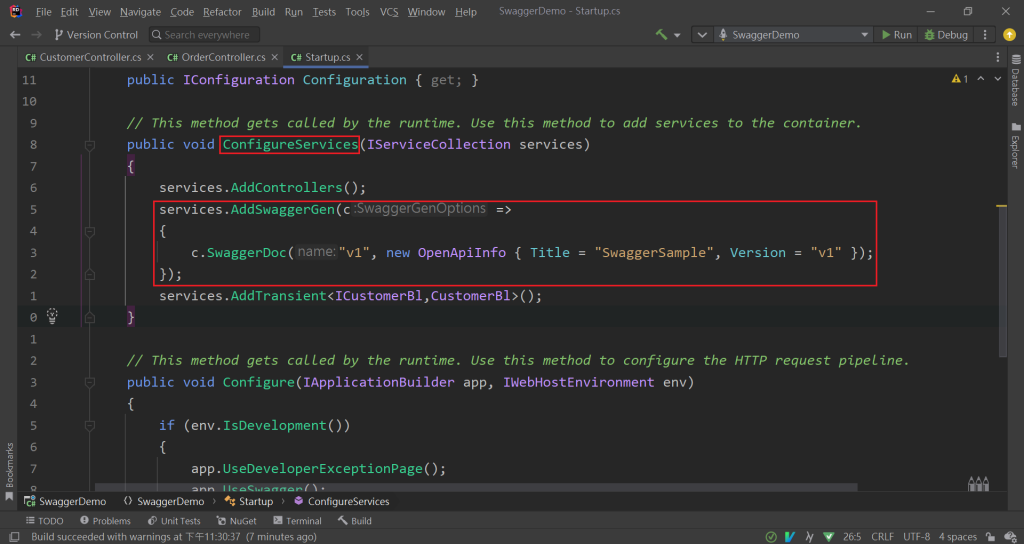
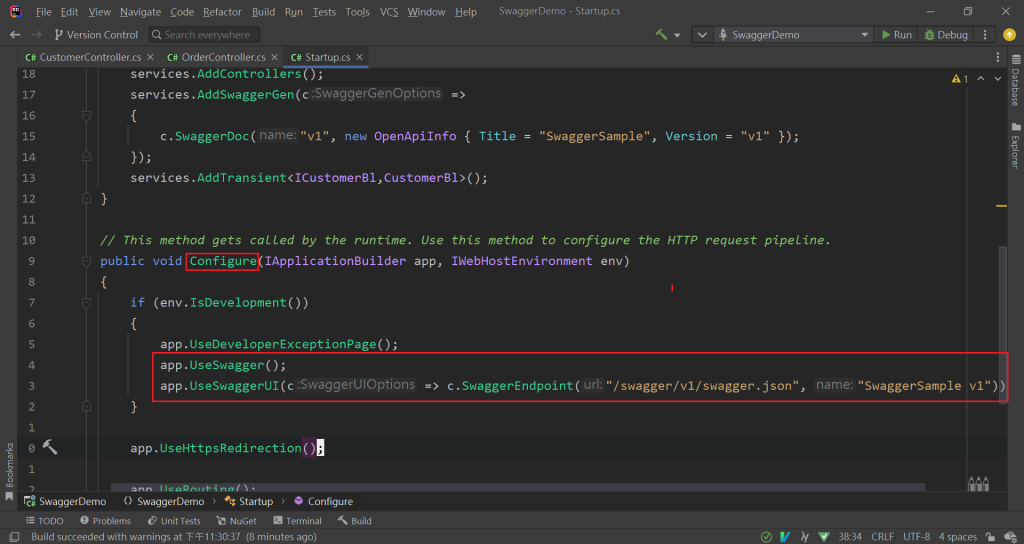
註冊Swagger,註冊完才能使用。Configure & ConfigureService都需要設定才可使用
- 在ConfigureServices加上需要註冊的內容

- 在 Configure加上需要註冊的內容

- 在ConfigureServices加上需要註冊的內容
1~5都做好了,那就可以按下執行!開起來畫面基本上會顯示"找不到localhost頁面"這是正常的。只要修改一下url就可以了。舉例來說:我的專案起動後url會是https://localhost:7249/ 只要在後面加上swagger/index.html就會導向Swagger的頁面了。成功的畫面會像是下圖這樣

結論
這幾天陸續簡單介紹一些測試API的工具們,不一定每個都要會使用,可以稍微聽聽有個印象就可以了~無聊的時候每個工具交換使用一下換換新口味。明天見!
如果上面操作有看不清楚的,這邊有範例可以參考 https://github.com/slippery1231/SwaggerSample
文章同步發布於
前半段:https://ithelp.ithome.com.tw/articles/10322033
後半段步驟設定:https://ithelp.ithome.com.tw/articles/10322035


