前言
看到這標題,沒有錯今天要繼續來介紹API的測試工具!會接觸到REST Client是因為某次公司帳戶的Postman過期但還沒付費,求助前輩但前輩只丟了這個套件名稱給我,順便丟了一句換Rider了阿xD但因為事態緊急我實在是沒時間研究再加上我當時真的用GUI太習慣,突然切換成沒介面的真的有點適應不良。直到某天滑臉書看到Poy的分享Poy Chang 的技術交流中心才又被激起研究的動機了~
REST Client是什麼
REST Client是在VS Code的一個套件,REST Client下載連結,或是打開VS Code到Extension(中文應該叫做延伸模組)去搜尋就可以看到了。如果你本身是用VS Code開發的話,就可以達到不用切換編譯器就可以做到API測試

如何使用
- 步驟一 : 在VS Code開一個新檔案,檔案類型設定為http
- 謎之音快捷鍵教學 :ctrl + n =>開新檔案、 ctrl + k + m =>可以選擇要哪種檔案類型e.g.html、js、http...等
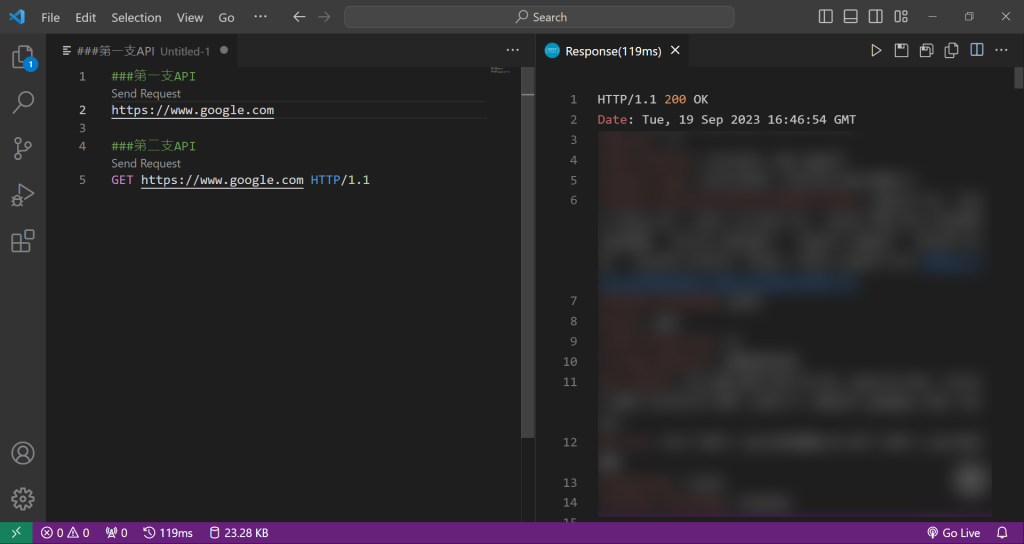
步驟二 : 把要測試的API相關資訊(e.g.API路徑、token…之類的)貼上去,在API路徑上會出現SendRequest的按鈕
- 如果有多個API,記得用 ### 隔開
步驟三 : 按Send Request或按crtl + alt + R(cmd + alt + R)就會出現右側的Response

- 謎之音 : 請問第一支API的跟第二支API差在哪裡?其實兩個都可以達到相同目的,只是第二個是RFC2616的寫法
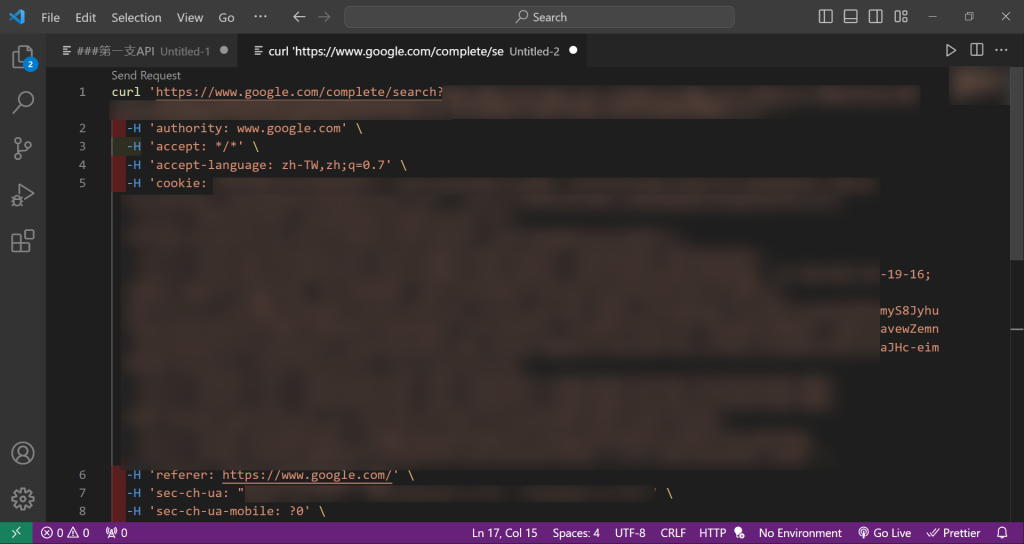
- 假如還記得之前有提過cURL,這邊一樣也可以用噢!用法一樣也是去copy as cURL直接貼到開好的http檔案

好處
一開始用的時候沒有很習慣,但後來覺得這個真的是個蠻不錯的套件。以下分享我認為的優點
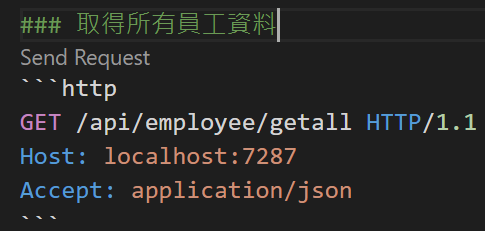
- 可以直接使用Markdown語法來寫成API文件

- 存檔直接存成http格式,非常容易分享!
結論
如果大家都有美德可以把東西寫成文件&維護,可以省去剪剪貼貼API資訊、通靈回傳內容欄位的意思為何,那在開發上真的會省下不少時間阿。希望今天的分享有幫助到大家~


