內部類
將A類別內創建一個B類別 , A為B的外部類 B為A的內部類
特性:
- 內部類可以直接使用外部類private方法及屬性
- static內部類才可以取用外部static方法屬性
public class outer{
private int id=10;
public void out(){
System.out.println("out");
}
//內部類
public (static) class inner{
public void in(){
System.out.println("in");
}
public void getID(){
System.out.println(id);
}
}
}
public static void main(string args[]){
outer outer=new outer();
//用外部類來實例化內部類
outer.inner inner = outer.new inner();
inner.getID(); //10
}
例外處理
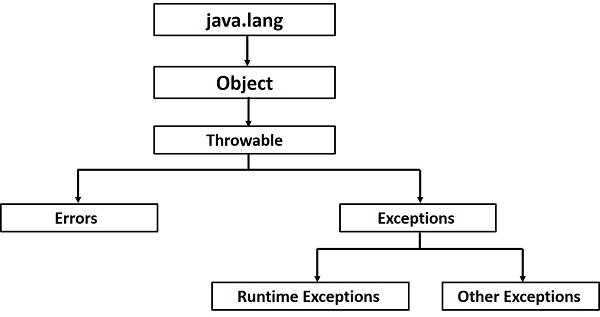
Throwable類別
當Java執行時產生的例外是一個物件,而其物件的最上層父類別就是Throwable

以下有兩大子類別:
- Error: 會導致程式中止執行,無法使用例外處理解決, 很多屬於無法預料的錯誤
- Exception: 不會嚴重到程式終止執行, 可以用例外處理解決,是程式設計問題所產生
例外處理code
分為三個程式區塊
- try: 必須存在, 驗證此區塊由無throwable物件,若有則丟到相對應catch區塊中處理
- catch: 必須存在, 處理相對應的throwable物件
- finally: 非必須存在, 區塊內容一定會被執行
被動拋出錯誤物件:
public static void main(string args[]){
int a=1;
int b=0;
try{
System.out.println(a/b); //拋出ArithmeticException物件
}
catch(Throwable ex){ //直接寫父類任何錯誤都可以抓
ex.printStackTrace(); //印出錯誤訊息
}
finally{
}
}
主動拋出錯誤物件:
在try區塊主動拋區物件讓catch區塊處理:
- throw
try{ if(b==0) throw new ArithmeticException(); //主動拋出 } - throws
假設此方法中處理不了這異常,方法會向上拋出異常
會逆著Call Stack以逆向看哪個function可以處理,都不行的話最終JVM會報錯public void test(int a,int b) throws ArithmeticException{ if(b==0) throw new ArithmeticException(); //主動拋出 }
自訂義異常
在自訂義異常class後, 使其繼承Exception類別
public class myEX extends exception{
private int detail;
public myEX(int a){
this.detail=a;
}
//toString
public String tostring(){
return "myException{"+"detail="+detail+"}";
}
}
實際應用:
- 多用合理邏輯編寫程式並用try+catch輔助
- 多個catch後面可以加一個處理大範圍的, catch(Exception e)處理可能遺漏異常
- finally釋放占用資源


