HTML-dom元素
<div id="app">
{{ counter }}
//使用button標籤加入type="button",避免觸發送出表單的預設行為
<button type="button" v-on:click="">按我</button>
</div>
JS
<script type="module">
//定義一個變數app 並指向一個物件
const app = {
//資料(函式)->會return回傳一個物件,裡面也就是我們定義的資料內容
data() {
return {
counter: 0,
}
}
//生命週期(函式)->元件生成必經的過程,有些資料雖然可以直接在data資料區定義,但有些資料必須在進入元件時才會進行調整,這時我們會使用生命週期的方法
created() {
this.counter = 10;
},
方法(物件)
methods:{
clickMe(){
console.log(1);
}
}
}
//透過Vue物件下有一個createApp的方法,把app生成到畫面(也就是div#app區塊)上
Vue.createApp(app).mount('#app')
</script>
搭配上面data函式程式碼做說明
- 在app變數下的資料區,我們在data的return物件中隨意定義了一個變數:
data() { return { counter: 0, } } - 在隨意定義counter變數後,我們將這個資料反映到HTML/Dom畫面上,需要為這個變數外面加上{{ 資料變數 }}
<div id="app"> {{ counter }} </div> - 我們打開網頁看渲染結果:0的資料就出現了

搭配生命週期 created(){}做説明
- 生命週期(函式)->元件生成必經的過程,有些資料雖然可以直接在data資料區定義,但有些資料必須在進入元件時才會進行調整,這時我們會使用生命週期的方法
created() { this.counter = 10; console.log(this); }, 例如:在data函式所回傳的物件中,counter是0,但我們利用生命週期created函式將counter的值改成10 就顯示在畫面上了
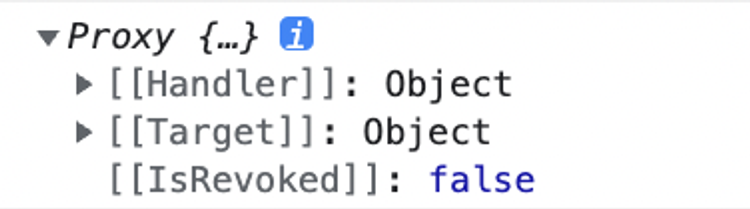
生命週期裡面的this是什麼?
當你console.log(this)出來後,會看到...

Proxy會去攔截目前所有的data定義的值(在值被改變的值時候,proxy會攔截下來),原來counter: 0 ->在生命週期中被改變
this.counter = 10 ->>Proxy會攔截下來並將counter值改變成10,才能做出正確的反應在畫面上把Proxy打開可以在Target下看到:所有我們在data函式所回傳的物件資料中看到我們自己定義的變數:例如:counter,換句話說
在data函式中定義的資料變數值,都會自動展開到Proxy的Target中,這也就是為什麼this可以指向這些資料值並做出改變,而不用大費周章從data去調資料
在畫面上加入button -> 在Vue元件methods物件中加入並定義clickMe() -> 運用v-on:click屬性加入在button標籤內,這指令將事件與畫面,兩者綁定在一起
- 在div#app中加入
<button type="button">按我</button> - 在Vue元件中的methods物件加入clickMe()函式
方法(物件) methods:{ clickMe(){ console.log(1); } } - 然後,在button標籤內加入v-on:click指令,並把clickMe方法賦值給回去,就同時綁定了畫面和事件
<button type="button" v-on:click="clickMe">按我</button>devTool 回傳//1 - 實驗:可以在clickMe()方法/事件中加入this.counter,每按一次畫面上的『按我』按鈕,就會因為v-on:click指令去觸發clickMe()方法,然後原來counter的值就會+1
畫面上:
方法/事件:<button type="button" v-on:click="clickMe">按我</button>
顯示:方法(物件) methods:{ clickMe() { this.counter = this.counter + 1 } }

我們打開console.log(this)再看一次會發現:

- counter和clickMe都會直接在Proxy的Target物件下,就是在Vue元件中調用this就會把該變數值展開到其物件下,不論是data函式的資料還是methods中的函式

![[Java] 使用DateTimeFormatterBuilder 解析日期字串](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
