
這次切版的挑戰是接手完成他人的程式碼,除了接續開發新的功能,還要延續其 coding style 完成易維護的程式碼。
切版練習使用技術
- HTML排版
- CSS variable
- CSS BEM命名
- 遍歷 DOM 節點
- Javascript Event Handler、Event Listener
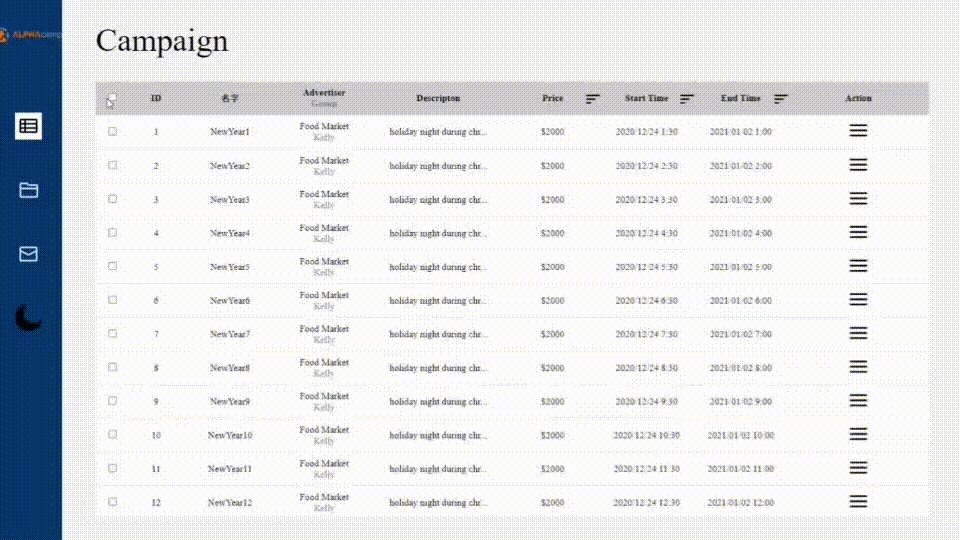
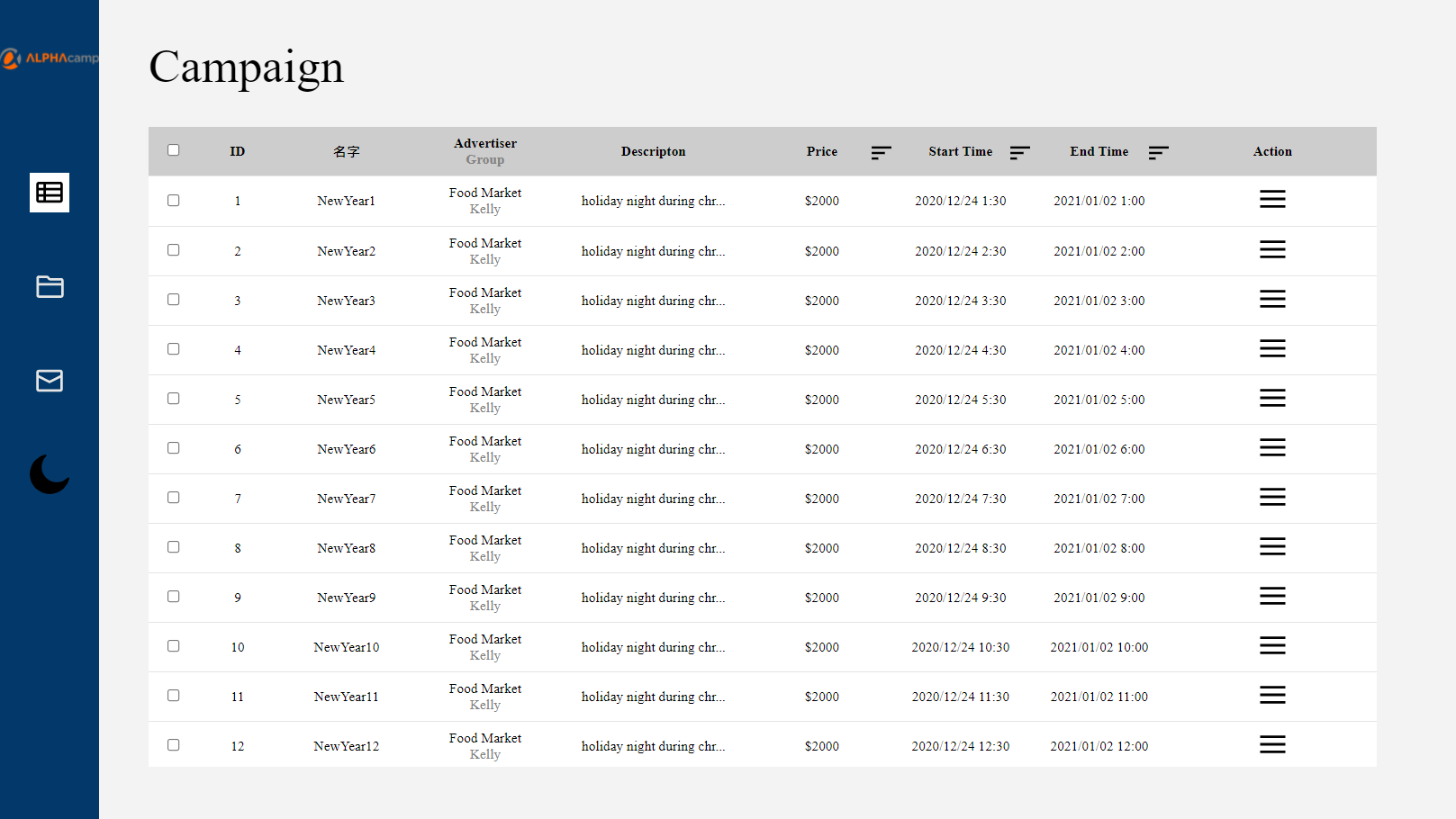
切版練習完成的功能與時間
- 廣告被選擇時的樣式 (2hr)
- 固定 table header (1hr)
- 廣告列 hover 效果 (5min)
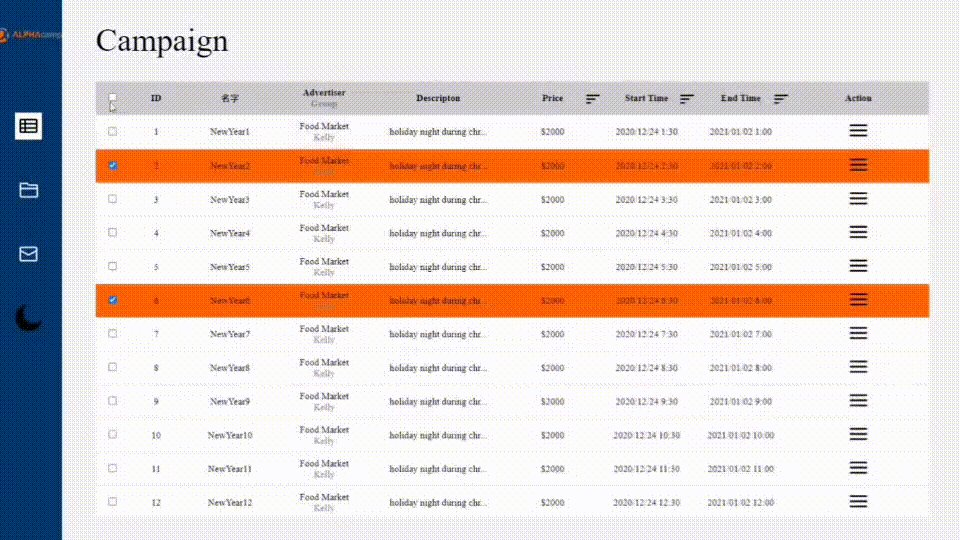
- 一鍵選取所有廣告 (1hr)

Demo repo : https://github.com/wintersprouter/data-table
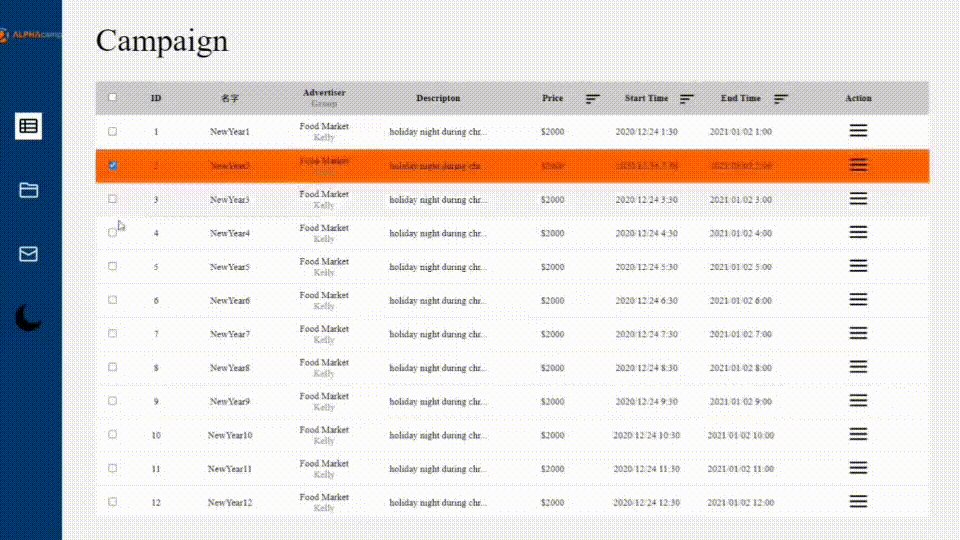
實作:廣告被選擇時的樣式
當看到這個功能時,心中初步的想法是應該選取 checkbox 的 DOM 節點 > 設定好事件選取時改變背景顏色 > 在 checkbox 上裝上監聽器再綁上設置好的事件,這樣而已?!但最後卻花費太多時間,在於很久很久沒操作 DOM 元素,忘了 DOM 如何操作。
遇到的困難
困難點在於要決定選取哪幾個 DOM 節點並在上面裝上監聽器觸發事件,當下完全忘了可以有父元素來集中委派事件的方法,於是我就徒法煉鋼地把選取了所有 checkbox 的 DOM 節點,再用 for 迴圈一個一個去綁定監聽器,雖然後來有成功了但總覺得這不是一個好維護的程式碼。
解決方法
於是我重新查了渲染 DOM 節點相關的資料,複習了 Event listener、Event handler、Event Delegation...等觀念,好不容易喚起之前學習的記憶後發現,我剛剛一開始一次綁定大量監聽器的作法可以改用其父元素集中註冊一個監聽器事件委託給父元素就好了,父元素只要利用事件冒泡 Event Bubbling 的特性,先捕獲 DOM 事件再將事件由下往上傳播上去,如此一來只要註冊一個監聽器把事件委派給父元素,一旦父元素監聽到下面的子元素觸發了 DOM 事件可以藉著此管道通過事件傳播進行事件冒泡。
最後,我將監聽器掛載在<tbody class="table__body">的節點上,整個表單任何一個<input type="checkbox" />只有變動就可以把事件傳播,渲染成想要的效果。
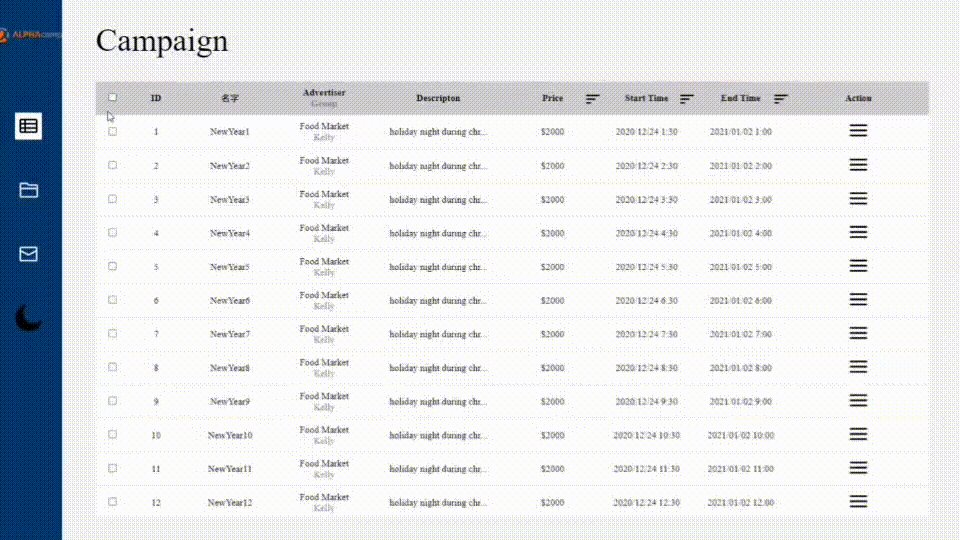
實作:固定 table header
這個功能主要就是要把整個表格的 header 固定住,當使用者滑動頁面查看下面的時 header 不會跟著上移,有點類似 excel 的凍結窗格效果。
我的方法是使用 css 的絕對定位、相對定位進行排版,先將 .main__table整個表單排版設定 position: relative;,再將表單的 header .table__header排版設定 position: absolute;,先固定好 header 這行。
接著設定表單內容.table__body的高度,將其高度固定在 max-height: 70vh;,溢出來的內容使用 overflow-y: auto;產生 scrollbar,最後再使用絕對定位、相對定位排版.table__body、.table__row。
遇到的困難
一切看似很順利的達到要求的功能,但是出現了一個小問題:

就是加上了 scrollbar 後會把表單內容的元素向左擠壓,導致表單內容會因此無法對齊 header 內容並置中。
解決方法
當下想了兩個方式分別是:1.把被 scrollbar 推擠點掉的寬度加回到表格 2.直接把 scrollbar 變不見就好了 XD
最後我選的方法是後者,因為覺得多了一個 scrollbar 元素在版面上不好看,整體版面不簡潔,第二個原因是覺得第一個方法計算寬度似乎很麻煩,於是我用了 CSS 選擇器 ::-webkit-scrollbar 把 scrollbar 的 width 設定為 0。
切版練習檢討
整體而言,花太多時間卡在 DOM 的觀念,這也顯示對切版的技巧還不夠熟悉,除此之外整個實作過程還算是順利,比較重要的是我要來好好複習 DOM 的觀念,還有再多切幾個版練習看看。


![[Week 1] Command Line 基本指令、Vim 簡易操作](https://static.coderbridge.com/images/covers/default-post-cover-3.jpg)