什麼是OM2M
過去,各家企業的物聯網設備的通信方式都不一樣,這樣的情況下,很難做到所有設備統一管理,OM2M提供了一套共通物聯網架構標準,將傳輸層與應用層可以分開,讓物聯網開發者可以專心在物聯網設備的整合開發,不需要忙於處理設備的與架構之間的傳輸,讓物聯網架構開發變得更輕鬆,OM2M也支援連接舊物聯網設備接口,將原本不支援OM2M的設備整合進來。
名詞介紹
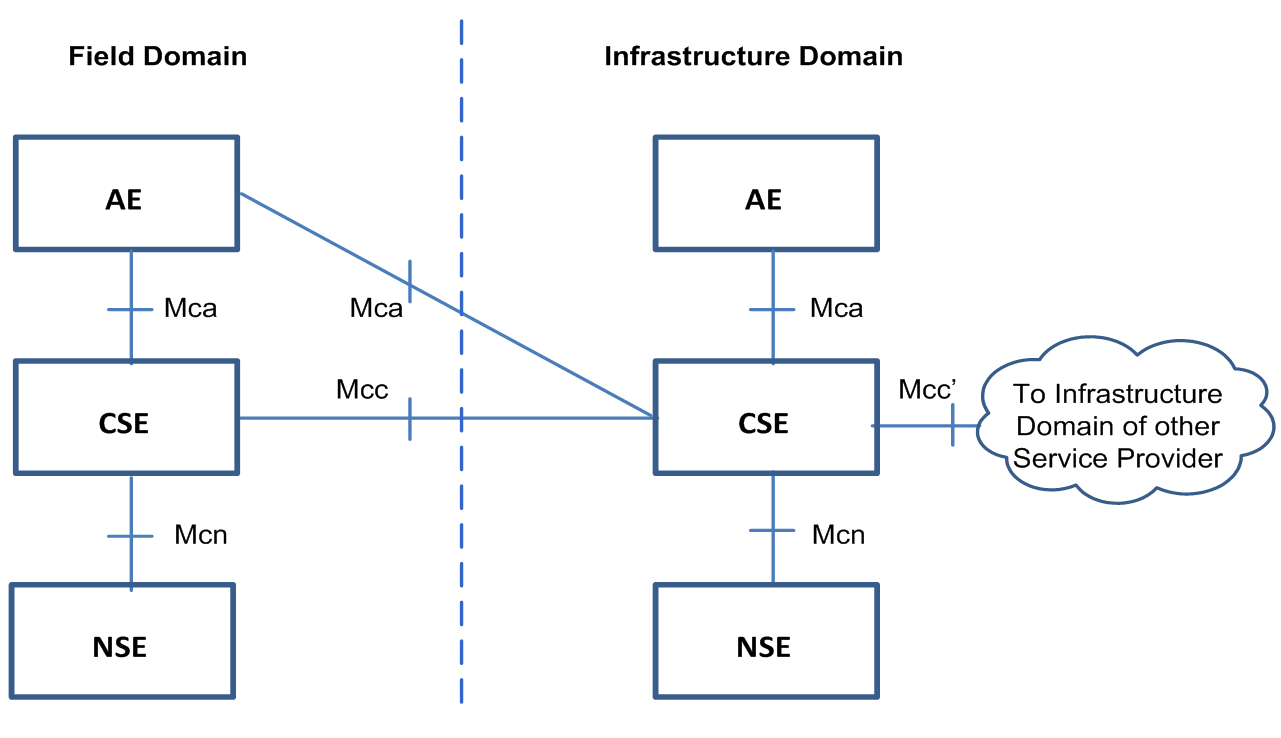
OM2M的功能架構如下圖:

- AE(Application Entity) 應用個體:
AE簡單來說就是物聯網設備實體,像是raspberry pi、手機這類可以執行OM2M的設備,可以以AE身分加入OM2M架構,每個AE會以AE-ID進行區分。 - CSE(Common Services Entity) 共同服務個體:
CSE扮演儲存、傳遞、轉換等功能的實體,通常以伺服器運行個體,每個CSE會以CSE-ID進行區分。 - NSE(Network Services Entity) 網路服務個體:
NSE提供了讓基礎網路服務接上CSE的功能,例如3GPP這種網路服務可以使用NSE加入CSE中進行服務。
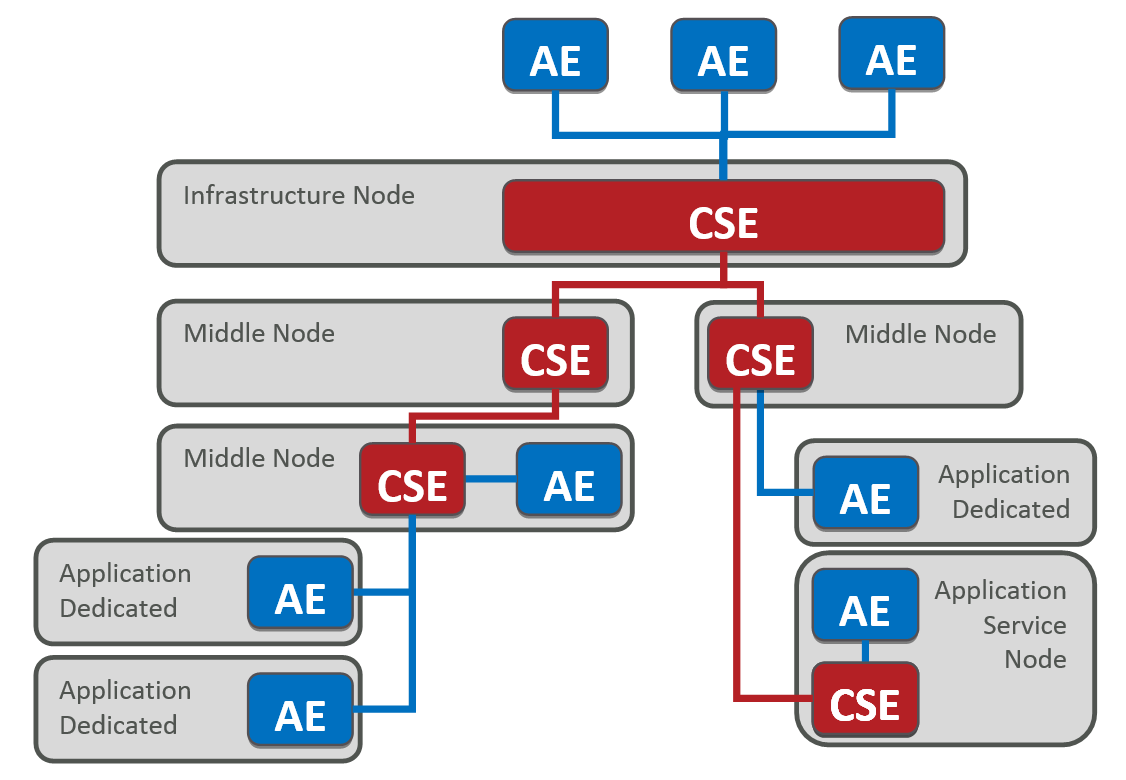
OM2M的物聯網拓譜範例:

圖源:官網介紹
這個拓譜用以下種類將上述的角色再度細分:
- IN(Infrastructure Node) 基礎節點:
有IN-CSE與IN-AE,IN-CSE通常會在雲端運行,將MN-CSE的資料進行集中處裡以進行服務,IN-AE是指連接IN-CSE的個體,像是智慧型手機這種設備通常會是IN-AE。 - MN(Middle Node) 中間節點:
有MN-CSE與MN-AE,相對於IN-CSE,MN-CSE屬於在本地與MN-AE、ASN-CSE、ADN-AE進行資料整合與溝通,再將資料彙整給IN-CSE。 - ASN(Application Service Node) 應用服務節點:
有ASN-CSE與ASN-AE,ASN-CSE將ASN-AE資料整合後傳給MN-CSE,可以看做MN-CSE的分支節點。 - ADN(Application Dedicated Node) 應用專屬節點:
只有ADN-AE,以AE自成節點,直接與MN-CSE進行資料傳輸,故沒有ADN-CSE。
對於OM2M有些了解後我們就可以來建構OM2M囉~
事前準備
OM2M也是需要Java的,而且是Java 8 JDK喔,裝錯個它就不會動了喔,詳細安裝步驟可以看【Day01】ELK環境建置與介紹。
OM2M需要裝兩個套件才能安裝
Git
sudo apt-get install git
Maven
sudo apt-get install maven
這樣就可以開始安裝了
開始安裝
一開始,我們先下載OM2M的安裝包
git clone https://git.eclipse.org/r/om2m/org.eclipse.om2m
然後進入org.eclipse.om2m
cd ./org.eclipse.om2m
然後開始安裝
mvn clean install -DskipTests=true
然後等他載一大堆東西就完成了
設定
裝好了以後,你會看到一大包資料夾,裡面有兩個資料夾我們會用到,把他們拉出來。
IN-CSE
cp -r ./org.eclipse.om2m/org.eclipse.om2m.site.in-cse/target/products/in-cse/linux/gtk/x86_64/ ./in-cse
MN-CSE
cp -r ./org.eclipse.om2m/org.eclipse.om2m.site.mn-cse/target/products/mn-cse/linux/gtk/x86_64/ ./mn-cse
這次測試,不需要動到設定,基本上用預設值就可以了,如果想改設定,可以去改各別資料夾的./configuration/config.ini 就可以設定OM2M了
詳細設定可以看官方config介紹
MN-CSE預設就會對IN-CSE的Port做連線了
啟動
IN-CSE與MN-CSE啟動方式一樣,分別執行start.sh就可以了
記得要開兩個terminal來執行喔,他們是在前台開著跑的,如果想在後台跑也可以用forever去跑Server
先啟動IN-CSE,再啟動MN-CSE,MN-CSE啟動時會自動向IN-CSE連線註冊
IN-CSE
chmod +x ./in-cse/start.sh
./in-cse/start.sh
MN-CSE
chmod +x ./mn-cse/start.sh
./mn-cse/start.sh
接下來可以開啟瀏覽器連到以下網站
IN-CSE: http://127.0.0.1:8080/webpage/

MN-CSE: http://127.0.0.1:8282/webpage/

預設帳號密碼都是admin就能登入看到資料了
IN-CSE

MN-CSE

超基本的OM2M架構就完成了
OM2M的CRUD
CSE的資料都是用RESTful Api架構進行更新的,我們可以用自己喜歡的程式來進行以下測試。
以下範例將使用Postman來做測試。
Postman下載
去Postman官網下載或是用wget下載
wget https://dl.pstmn.io/download/latest/linux64
然後解壓縮
tar xf ./linux64
執行Postman就可以打開了
./Postman/Postman

接下來我們就能來做CRUD了
Read
Method:GET URL:http://127.0.0.1:8282/~/mn-cse
| Header | Value |
|---|---|
| X-M2M-Origin | admin:admin |
標頭是拿來做登入驗證的

回應會是200
<?xml version="1.0" encoding="UTF-8"?>
<m2m:cb xmlns:m2m="http://www.onem2m.org/xml/protocols" xmlns:hd="http://www.onem2m.org/xml/protocols/homedomain" rn="mn-name">
<ty>5</ty>
<ri>/mn-cse</ri>
<ct>20200223T203152</ct>
<lt>20200223T203152</lt>
<acpi>/mn-cse/acp-450541999</acpi>
<cst>1</cst>
<csi>mn-cse</csi>
<srt>1 2 3 4 5 9 14 15 16 17 23 28</srt>
<poa>http://127.0.0.1:8282/</poa>
</m2m:cb>
Create
我們可以新增一個AE的Container在MN-CSE上:
Method:POST URL:http://127.0.0.1:8282/~/mn-cse
| Header | Value |
|---|---|
| X-M2M-Origin | admin:admin |
| Content-Type | application/xml;ty=2 |
ty是個體類別,2是指AE
Body
<m2m:ae xmlns:m2m="http://www.onem2m.org/xml/protocols" rn="MY_SENSOR" >
<api>app-sensor</api>
<lbl>Type/sensor Category/temperature Location/home</lbl>
<rr>false</rr>
</m2m:ae>

回傳200
<?xml version="1.0" encoding="UTF-8"?>
<m2m:ae xmlns:m2m="http://www.onem2m.org/xml/protocols" xmlns:hd="http://www.onem2m.org/xml/protocols/homedomain" rn="MY_SENSOR">
<ty>2</ty>
<ri>/mn-cse/CAE606347885</ri>
<pi>/mn-cse</pi>
<ct>20200224T010335</ct>
<lt>20200224T010335</lt>
<lbl>Type/sensor Category/temperature Location/home</lbl>
<acpi>/mn-cse/acp-450541999</acpi>
<et>20210224T010335</et>
<api>app-sensor</api>
<aei>CAE606347885</aei>
<rr>false</rr>
</m2m:ae>
這時候可以在http://127.0.0.1:8282/webpage/welcome/index.html?context=/~&cseId=mn-cse看到多了MY_SENSOR

DELETE
刪除資料的話,先點選要刪除的物件(例如MY_SENSOR)
在用DELETE Method連線到網頁上看到那串藍色的網址就能刪除了

刪除後就看不到那個物件了

如果想深入研究這個API接口,可以看官方教學
一般通常會用工具(像是Node Red)來進行規劃,不會有人每個都用這樣建置啦XD
Node Red明天會來做詳細介紹與實作。


